Angular vs React vs Vue | Which is right for you?
February 28, 2022 by Rich Kurtzman, Brand Communications @ Fathym

When you’re looking for a JavaScript framework, there are a ton of options out there. When you and your team are deciding on which one to pick, it could be reliant on: The size of the project, the size of the team needed or, simply, on what framework your developers know best.
At Fathym, you can pick whichever – or multiple – frameworks work best for you. That’s a crucial, big-time positive for our modern, micro frontends web hosting.
But more on that later.
If we’re talking simply about popularity, React is the clear-cut winner of the three, while Angular is second and Vue.js is third. We’ll break down in more detail where each ranks among all frameworks, but first, let’s get into a definition of each framework.
Angular vs React vs Vue comparison
Angular
Off the top, Angular is a JavaScript framework – and so is Vue.js – whereas React is a JavaScript library. Angular was created and released by Google in 2010 and then reworked and re-released in 2016. The framework is currently used by Google in their Google Ads.
Overall, Angular is defined as having a steeper learning curve than React and Vue, and that’s likely because it’s very complex. However, that means it’s also the one more likely to be utilized for larger-scale development. It’s known for its code consistency, for being high-performance and its ease of use once you’ve mounted that learning curve. They also have a good amount of documentation compared to some others. Angular is used by big-time companies like HBO, Forbes, PayPal and Sony. How to deploy an Angular site on Fathym.
React
React was created in 2013 by Facebook and is used by their Instagram as well as Netflix and Dropbox, among others.
React’s learning curve is much less steep, partly because it’s not as robust as Angular.
It takes a little bit longer to set up than Angular does but React can help deliver a finished product more quickly than the competitor. It also offers out-of-the-box tools and vast libraries for developers to work with. React is best used for single-page applications and when there’s a quick turnaround time for the final product. It’s best known for not only its flexibility, but for richer user interfaces, fast rendering and overall can save time vs. Angular. There’s a large community for support, but also, they lack as solid of documentation as Angular.
Vue.js
Vue was introduced in 2014 and developed by Evan You. Like the other two here, it’s open-source and a framework, like Angular.
Compared to the other two on this list, Vue may just be the easiest to learn. It’s got great documentation, but a smaller community than the other two by a lot. Another downside is there are fewer resources compared to Angular and React.
Angular vs React vs Vue.js -- Popularity
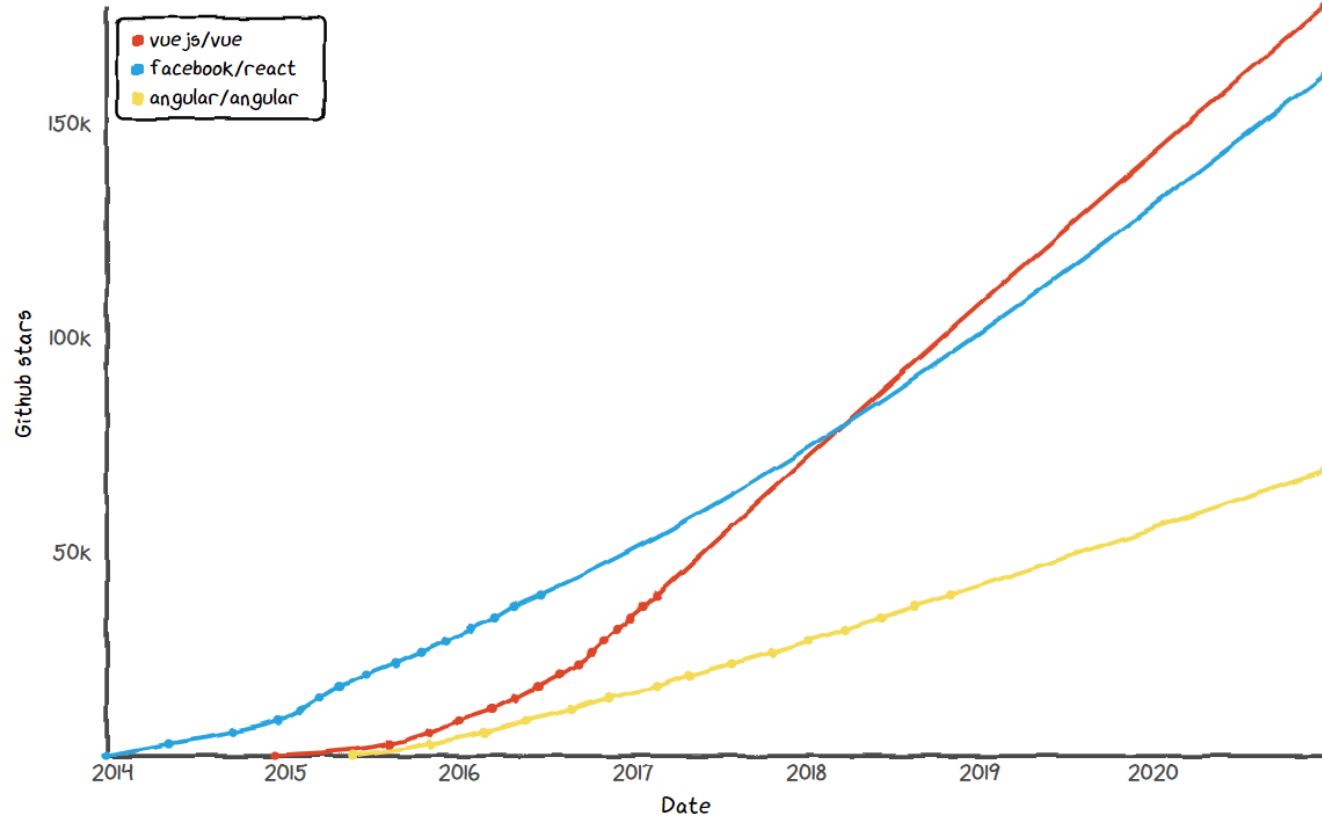
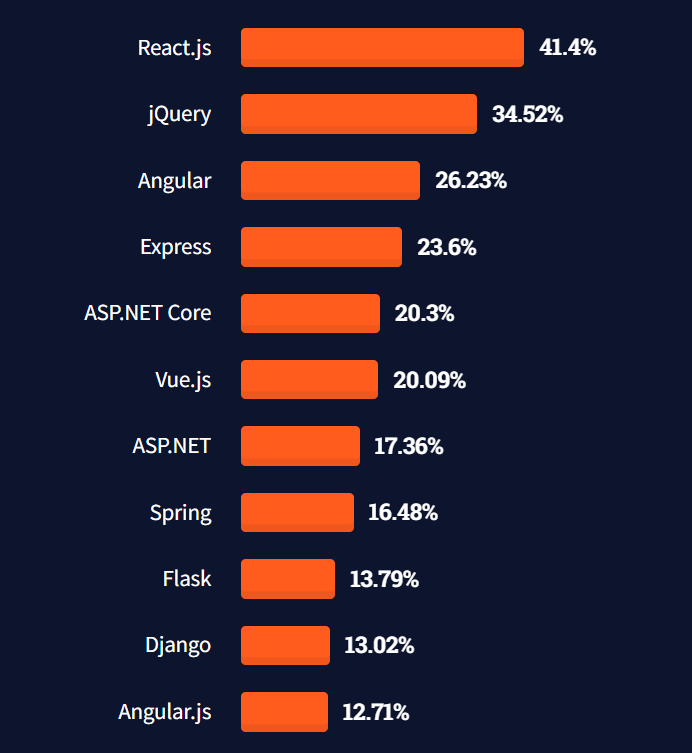
According to Stack Overflow, Angular comfortably held the lead over React until 2018. That’s when the two had the same number of users. And since then, React has only continued to grow at a fast rate, becoming the most popular framework. Vue is in fifth among all frameworks.
As you can see here, React has 146k stars and 28.1k forks compared to 79k stars and 16.2k forks for Angular. Vue.js is actualy way ahead of both; Vue has 511K stars. Also, there are 73k React repositories compared to 31k Vue.js and 27k Angular ones. While this is somewhat imperfect, it illustrates that React is being used more on GitHub, which is where we at Fathym use for our git repository.
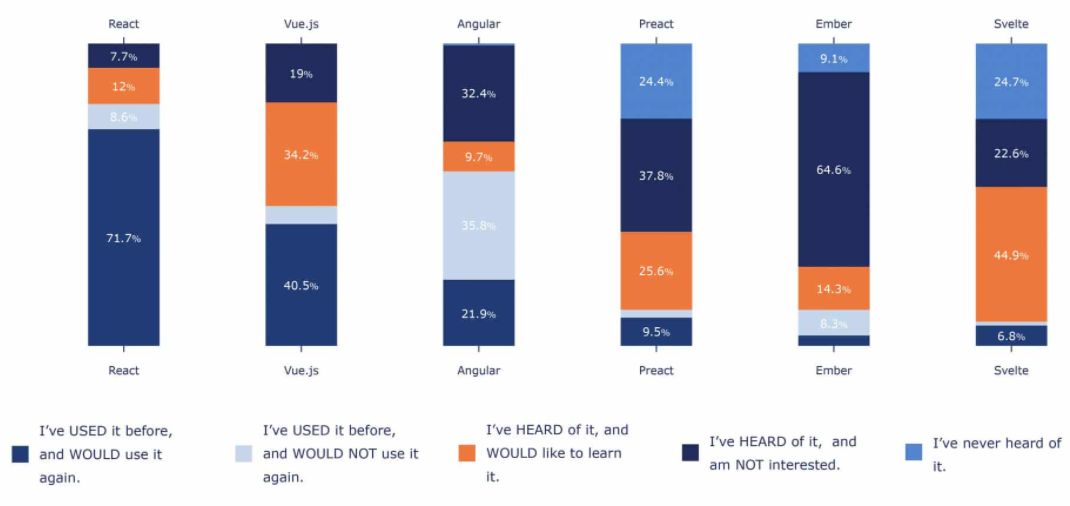
As for actual users, a poll by Stack Overflow in 2020 indicated that 71% of users of React would use it again, compared to 41% of Vue users and only 22% of Angular users. Another 12% have heard of React and want to learn it, 34% have heard of Vue and want to learn and 36% have heard of Angular and want to learn that framework.

Angular vs React vs Vue performance
One major difference between them is DOM, or Document Object Model, in which Angular uses a real DOM and both React and Vue.js use a virtual DOM. If we imagine the organization of a programming interface as a tree, real DOM means making one change affects the entire tree, where virtual DOM allows the developer to change one specific element without affecting the entire tree. That means a virtual DOM (React/Vue) is better for constant/regular updates to content (Ex. Instagram feed) where a real DOM (Angular) is better suited for sites which aren’t updated often. Updating the entire tree is slower.
When it comes to tools and flexibility, React is the winner. They give the developer a ton of libraries to work with, while Angular forces the user to embed codes within HTML. But Angular also has a lot more tools to use than Vue, as Vue.js is the newcomer of the group. Also of note, Angular and React have massive communities, whereas Vue.js is incredibly popular in China and therefore much of the discussions and documentation is in Chinese.
In general, React is a faster way to create a single page, especially one with vibrant user interfaces. Angular is slower but can be used by bigger teams who are working toward the same goals. Vue is somewhere in the middle, and unlike React and Angular who have massive corporations using them, Vue does not have enterprise-level support.

Angular and React and Vue.js in Fathym
So, which one will you use; React or Angular or Vue?
The good news is, you can use one or the other, or all three with Fathym. That’s thanks to the fact that Fathym is a micro-frontends platform.
What are micro-frontends? Simply, it’s breaking down monolithic frontends into smaller pieces. That means individual developers or teams can work on their own projects – like a Blog or Photo Gallery – while others are working on, say, the e-commerce store. And everything comes together seamlessly in a single site.
Our working analogy is this: Imagine an aspen grove, where all the individual trees are tied together in one, massive root system. So, really, they are all one living entity (your site or application). Now, imagine that aspen grove but where all the trees are different species -- lodgepole pine, maple, aspen etc. -- representing the different projects you can host on individual “routes” in Fathym.
The reason they are different species of trees is because you, the developer, can use a GitHub repo for one piece of your site (/blog) and NPM for another (/store). And maybe more powerfully, you can also use different frameworks for each piece of your site. For example, use React for /blog and Angular for /store. Again, to your site visitors it looks and feels like a normal site. But with Fathym, you can harness micro frontends to scale your software delivery across independent, autonomous teams.
In terms of Vue.js, Angular, and React, we have engineers who use all of them.
For instance, our senior engineers use Angular for much of the Fathym application. Meanwhile, many of our junior engineers often use React – simply because they know the language better – to create smaller projects and other components. Our engineering team uses one or the other, or all three, depending on the project.
So, Angular vs React vs Vue? With Fathym, it doesn’t have to be an either/or situation.
Join Fathym
Now in the user-adoption phase, we encourage you to join today for free!