High-code vs. Low-code vs. No-code | What’s best for your business?
October 27, 2022 by Rich Kurtzman, Brand Communications @ Fathym

To code or not to code, that is the question...when you’re building a website or webapp.
That is, if you’re using modular and composable frontends., or working in a monolith. It’s a decision you have to make.
One of the benefits of composable frontend architecture is you can use high-code, low-code and no-code tools, or any combination of the three you’d like.
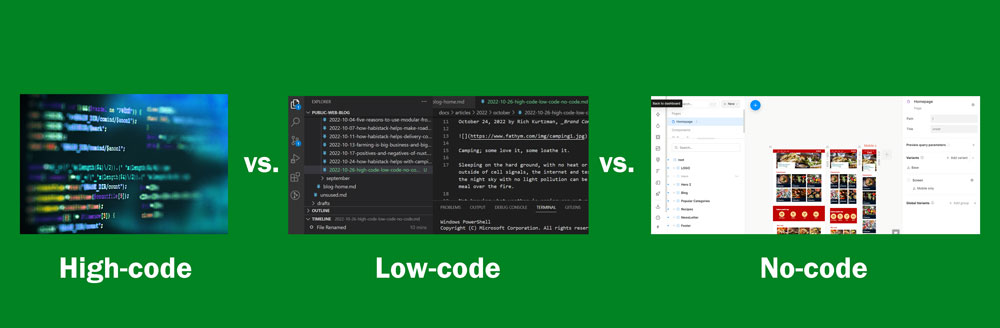
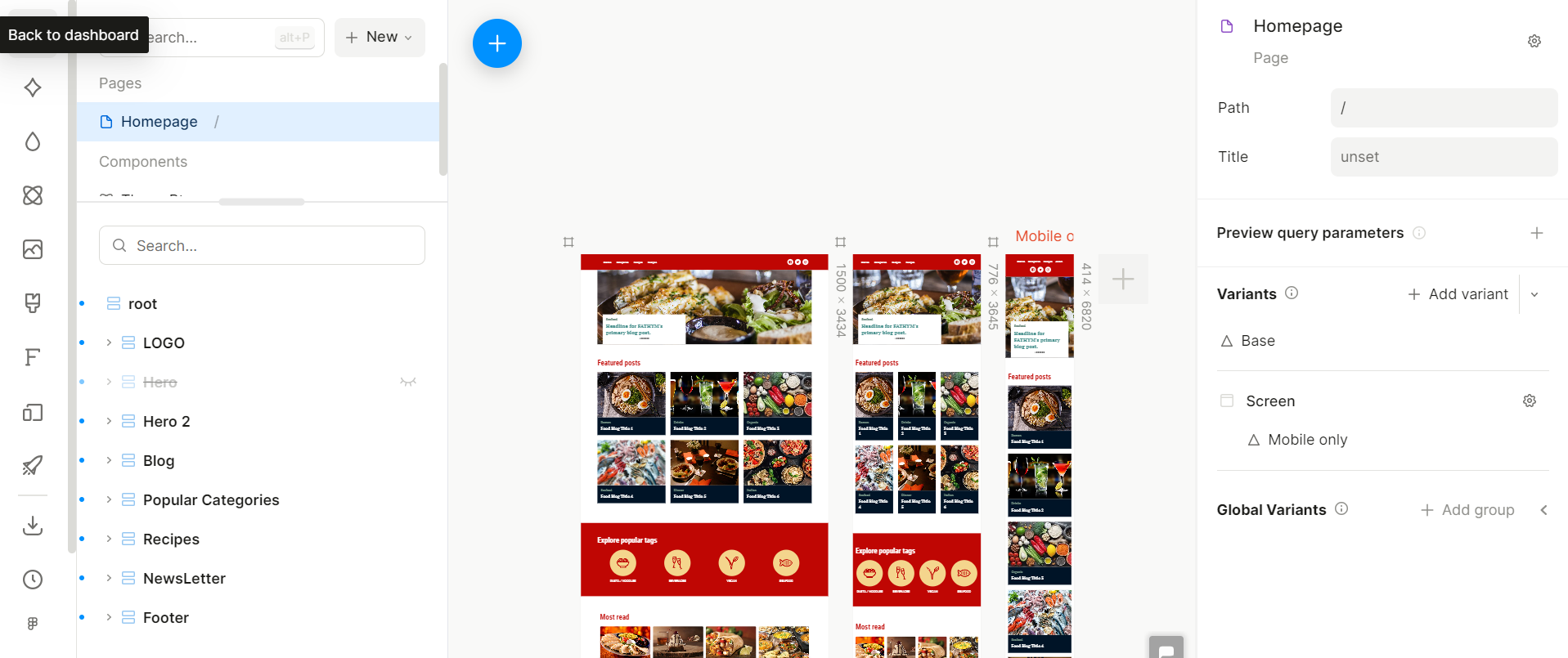
Below is a picture of how a website built in high, low and no-code together would look.

So, let’s dive into what each term means.
High-code vs. Low-code vs. No-code
In the world of web development, there are three classifications of tools: High-code, low-code and no-code. What are they, which is best and which is the best fit for your business?
What are they?
High-code
High-code refers to a developer using JavaScript (or another programming language) to create something from scratch or by using some open-source solutions, too. That takes a lot of work as well as expertise in building a site or web app after starting with a blank screen. It’s a time-consuming process, of building and testing and then fixing bugs. But Fathym certainly supports that workflow.
High-code is used by experts, the developers and coders. The benefit of using high-code is being able to design and create whatever is needed and wanted by the organization. There are no limits, or at least, very few limits to what can be created.
Of course, pushing boundaries and limits comes with its own issues, like breaking the codebase or implementing other bugs accidentally. Building a site or app from scratch means doing a lot of research – Stack Overflow is a popular reference – and it requires a lot of testing and debugging.
The benefit of using open source is its timesaving ability. Why build something when someone’s already built it for you?
Furthermore, Fathym supports businesses and individual developers who want to use high-code by using modular frontend architecture.
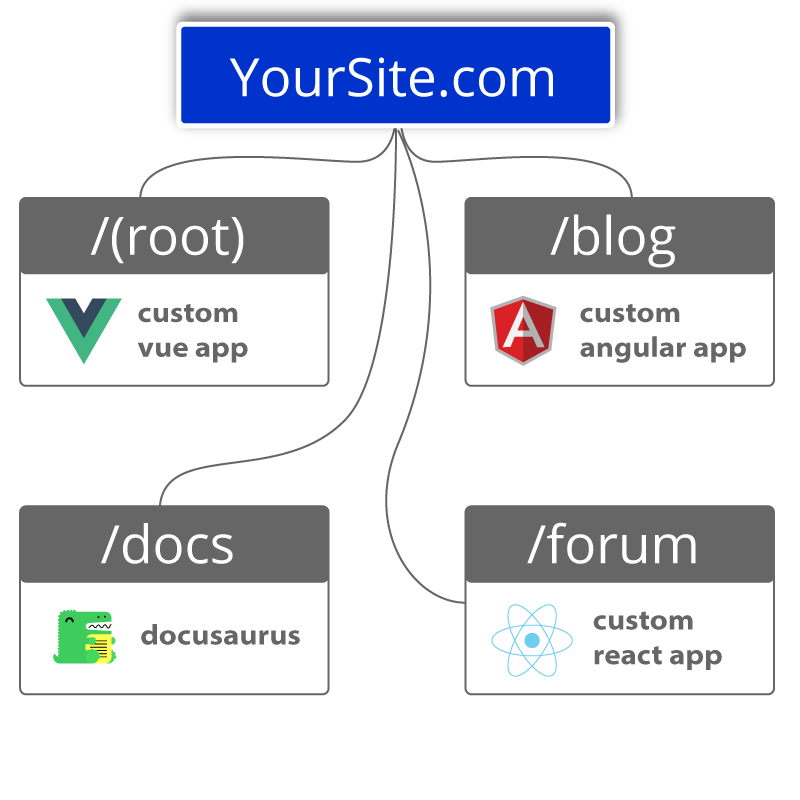
What that means simply is smaller frontends. There are smaller codebases per “route.” Think of a route as a subpath of a website, like /docs or /blog. Smaller codebases mean less time to build, quicker deployments and updates, and faster bug fixes, too.
Plus, when modular frontends are being used, updates to one route will not impact the other routes. For enterprises who have complex web development teams and subteams, this means multiple teams (or individuals) can work concurrently, which is a time and money-saver.

Examples of high-code tools
Low-code
Low-code refers to tools which take much less knowledge of programming to use than high-code, but there is still a barrier to entry. Low-code tools are great for people who are somewhat technical and/or those who can lean on teammates who have more experience.
Low-code tools are almost best defined in opposition of high and no-code, which are on the ends of the spectrum. High-code means using the actual JavaScript (or another language) to write everything, while no-code means not needing to use any code. Therefore, low-code means using some code, and having some processes automated.
Low-code development platforms have been created as a way to allow for quick creation and use of working applications that can address the specific data needs of the organization as explained here.
Simply, low-code tools are used to 1. Save time in creation of applications and 2. Lower the bar in terms of experience needed, which enables “citizen developers” to work alone or alongside devs.
And one key advantage it has over no-code tools is that, while both low and no-code use pre-created templates at times, low-code tools allow for some changes to be made to the code. That adds the ability to customize.

A look at Docusaurus for our blogs.
Examples of low-code tools
- Docusaurus for our docs and currently our blog, too.
- Pixiebrix
- Mendix
- Appian
No-code
Finally, no-code means what it implies: No code. There is no need to know, understand or learn code or how it works.
No-code tools are usually visual builders or design programs which allow anyone – with any experience – to design and build a website’s frontend or a web app’s user interface. Then, the no-code tool takes those designs and creates the code, allowing users to integrate it into their codebase. Read more about the positives and negatives of no-code tools from our previous blog, here.
No-code is really where “citizen developers” can help out. Simply, anyone from baby boomers to kindergarteners can build websites and web apps with no-code tools. That’s the reason makers are embracing them.
The reason businesses are adopting them is simple; they save money.
No-code tools save enterprises money in many ways. First and foremost, they allow employees who have zero technical experience to take on tasks which developers would have had to do in the past. For instance, the marketing team can use a no-code tool to make their own blog. Increasing the productivity of employees is huge here.
Second, you don’t have to start from scratch with a no-code tool. There are templates which allow you to jump ahead and see a faster time to delivery.
Finally, no-code tools can help automate some processes, eliminating a task for an employee and freeing them up to work on something else.
Of course, there are some downsides to no-code, like the potential of being locked into a platform and much less freedom than using high-code to build a user interface.
Clearly the positives outweigh the negatives in the no-code world, though. No-code tool usage is expected to grow through 2025.
And picking no-code tools with open hosting abilities is crucial, so you can export the code and bring it to Fathym’s modular frontends.

A screenshot of Plasmic.
Examples of no-code tools:
- Plasmic which has open hosting
- Figma which allows code exporting with plugins
- Squarespace (locked in)
- Shopify (locked in)
- WordPress which can be used in a “headless” way
Now, with Fathym’s composable frontends, you can use all three – high-code, low-code and no-code tools – together in one website! Or, simply use your favorite of the three; like a website completely designed and built with only no-code tools.
Which tool is right for your business?
Picking which way to go to build your website or web apps is dependent on many factors.
How big is your team?
If you’re a one-person show, no-code is probably the best way to go. You can put together an online presence in the matter of a day and continue to build in public as you go. Bigger teams have more resources, so it may make sense to use developers for your project in that instance. However, keep in mind the concept of “citizen developers” who may be able to use no/low-code tools to increase productivity.
What is your timeline?
Is this a long-term project or are you in need of something sooner rather than later? No-code and low-code will accelerate time-to-delivery and help get a project over the line more quickly than high-code, with those caveats stated above. Keeping in mind also that scaling up can be difficult within certain no-code tools, especially the ones which lock you in to their hosting and their options.
What is your end goal?
How highly customized do you need this site or app to be? If it’s very much so, high-code will be the best way to go. But keep in mind there are lots of different no-code/low-code tools and each of them have their own templates. Some offer a solid bit of customization, too. Longevity is a factor here and high-code gives the most freedom and flexibility in terms of being able to make wholesale changes in the future.
What is your budget?
High-code is the most expensive way to go because you will need to either hire or utilize your developers’ talent and time. Each option will require a design phase, however some no-code tools allow you to do that part and then push it right into code. Plasmic and Figma are each this way. As they say, time is money, and both no/low-code tools help get products out the door faster.
Whether you’re using high, low, or no-code tools, you can try the modular and composable frontend approach with Fathym.com today.