Positives and negatives of Nuxt.js
October 17, 2022 by Rich Kurtzman, Brand Communications @ Fathym

Developing a website should be a fun, freeing experience.
Freedom to pick whatever framework you want to use, based on what you’re building.
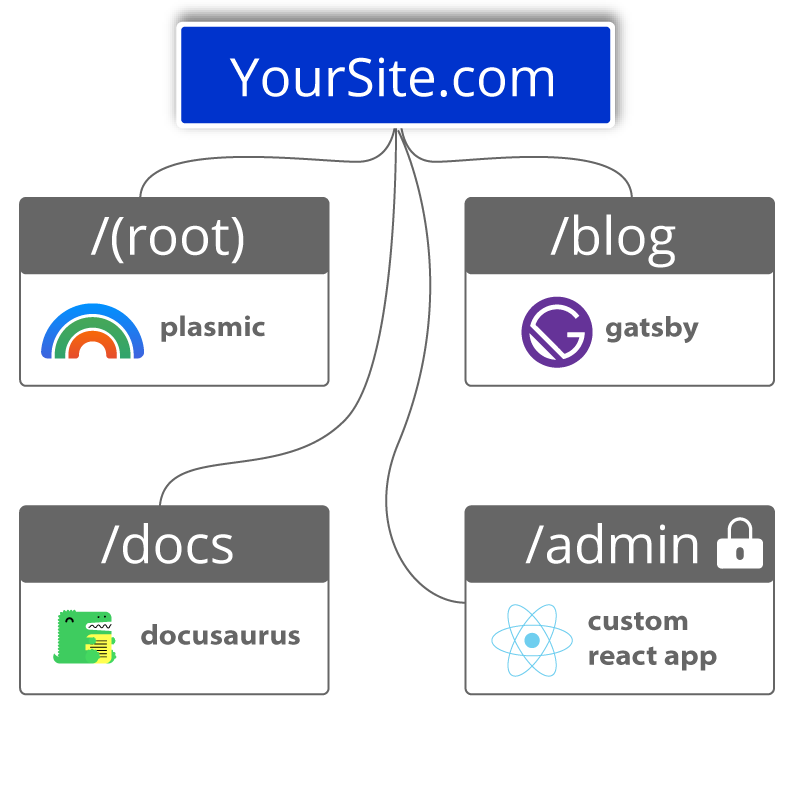
With Fathym’s modular approach, we use “routes” which allow you to run as many apps or pages as you want outside of your monolith. Think of a route as a subpath of a website, like /docs or /blog. Your monolith may contain your main site and some routes, but with a modular approach you’re not stuck in the monolith. Each route and its apps can be created by separate teams using different frameworks.
Adding to that, it only makes sense to use a composable frontend architecture. Use any JavaScript framework to build one aspect of your website and then use a different framework to build other parts of the site.

Composable frontends are a game-changer for how people can develop websites.
So, in the spirit of spreading the composable frontends – which you can use with Fathym’s new UI – we take a look at one of the newer frameworks out there in Nuxt.js.
Nuxt.js popularity
One of the reasons we decided to dive deep into Nuxt was how it jumped up in terms of popularity over the last year.
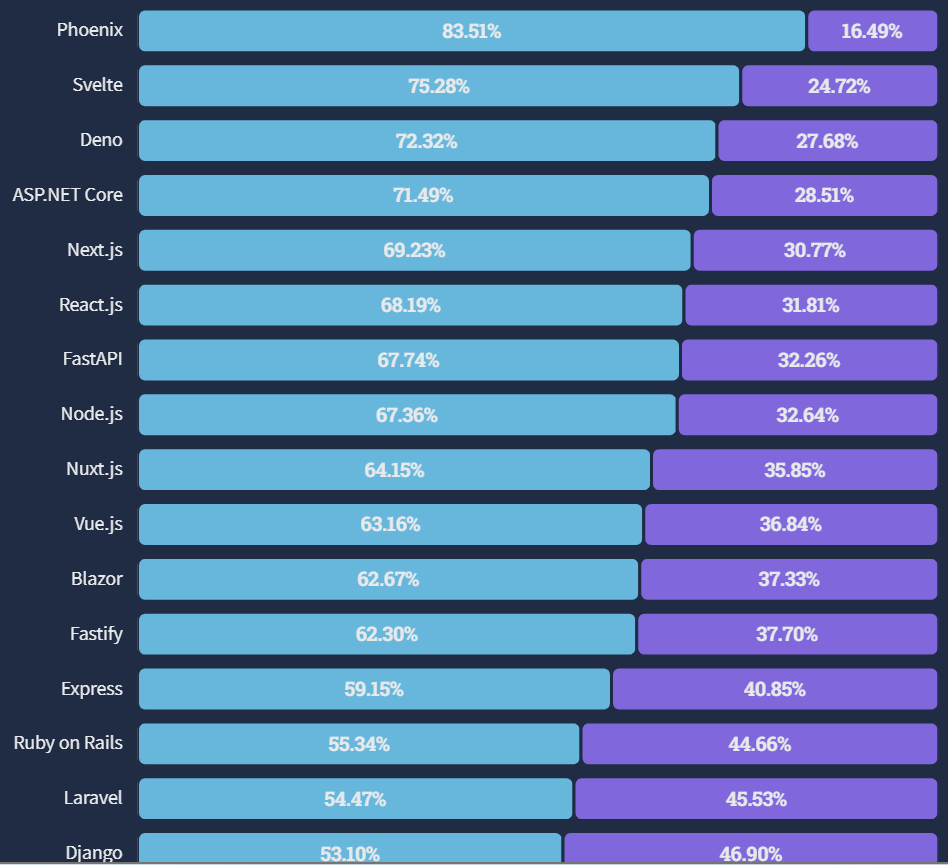
Looking back to JamStack.org’s survey from 2021, Nuxt.js wasn’t even on the list of most-loved/dreaded frameworks. But fast-forward to this year and Nuxt is solidly “loved” at ninth on the list with a 64.15% “loved” vs. dreaded number.

Via our blog on framework popularity for 2022. Framework popularity is important for multiple reasons.
First, if you and your team are working on a long-term, big-time project, you want to make sure the framework you’re using is going to be around throughout the entirety of the process. Imagine starting an important website build and the framework suddenly falls off the face of the planet, that’d be a nightmare.
Next, that popularity guarantees more developers know how to use that particular framework. If your first developer leaves, you should be able to fill their spot with another team member. Or, in the case of our modular frontends, you may want multiple team members on the same team who know that same framework. They can collaborate and help one another build something special.
And if your company expands, you will be able to find new developers who use that popular framework.
So, let’s dive into what exactly Nuxt is and what it offers.
What is Nuxt.js?
Nuxt is a JavaScript framework and it was built on top of Vue.js. It gives a simpler way to create universal or single-page Vue apps.
Nuxt also promises to enhance SPAs’ SEO scores with a combination of client and server-side rendering. Nuxt is also hailed for how well it performs with mobile SPAs in particular and the experience brought to users there.
Something that sets Nuxt apart from the others, though, is the way it comes with the ability to generate static websites out of the box. That’s a huge deal to folks looking to hurry up and just get a site out there. Static sites are simpler and won’t fit every type of website needed, but they can be used for things like blogs that are only a few pages or promotional websites which will be up for only a certain amount of time. Again, static sites are great for security, too because they’re not connected to the server or any information.
The other thing Nuxt does is minifies the size of your apps with automatic code splitting. They come in at a lightweight 57kb.
So, why would you use Nuxt.js instead of Vue.js, which it’s built on top of? Nuxt.js helps with building faster and more efficient Vue apps for the reasons we mentioned above.
Nuxt.js advantages
- SEO improvement for SPAs
- Mobile app performance
- Comes with ability to create static websites out of the box
- Static sites, again, have great security
- Enterprise-ready compared to Vue.js
- Automatic code splitting
Nuxt.js disadvantages
- Lack of common plugins
- High traffic on your site can cause server strain
- Debugging is difficult
- Small community behind it
Conclusion
Have you tried Nuxt.js?
Well, you can on the Fathym Platform today for free!
If you have, maybe you want to evaluate Nuxt.js alongside other frameworks like Vue, React, Angular or Svelte.
Or, build an app with Nuxt.js for one route – maybe your homepage – and then use no-code tools alongside it for another route – a blog, perhaps? The options are limitless for developers, so choose your own journey today.