Why we loved using Plasmic for our marketing page
August 10, 2022 by Rich Kurtzman, Brand Communications @ Fathym

Plasmic: The visual builder for your tech stack.
If you haven’t heard of Plasmic yet, the visual design tool is gaining popularity for its ease of use, the wonderful frontends it can build and for the way it can act as a headless CMS option for content creators and marketers.
Let’s dive into how Plasmic helps anyone build sites due to its no-code nature, and then we’ll get into the more technical details of hosting Plasmic sites on Fathym.com, how to connect with GitHub or NPM and more.
Plasmic is so easy, anyone can use it
The design tool was created to not only construct and compose the layout of a site, but then to take that work, turn it into code and deploy it without the help of developers.
“I love having the freedom to dive in and make quick edits and iterations myself without having to involve developers,” Fathym’s Kilian Carroll said of building the marketing site. “This enables marketing to take over this domain with minimal developer involvement.”
“The drag/drop interface in Plasmic makes it really easy to create content without needing to write code. Just point and click and content is ready,” Fathym’s Jeremy Tomlinson explained.
 Credit: Fathym Inc.
Credit: Fathym Inc.
And that same sentiment falls in line perfectly with one of our company goals at Fathym, which is to lower the bar in terms of experience needed when building a website. We love developers, we celebrate their work and education and support their experience on the Fathym Platform by allowing them to choose and use a wide variety of tools to build a website. But we also want to support the non-developers out there who need to build a site or app without technical expertise.
We’ve also learned that inclusivity in our design sprints can lead to wonderful outcomes.
Developers may have one way of looking at things, while designers or marketing people may have another etc. Together, different people with their disparate backgrounds help to cover all the bases and create something beautiful.
And Plasmic is a perfect tool to use if your team or company works in this inclusionary way.
“What I enjoyed was Plasmic’s tutorial,” Rich Kurtzman our Brand Communications champion explained. “Usually, tutorials turn me off. I just want to jump in and start building something. The way Plasmic set up their tutorial gave it a feel of playing a game. I wanted to “win” and move onto the next level, and before I knew it, I could use the no-code tool decently.”
Plasmic as our marketing/homepage
Plasmic is the, “Best-in-class visual editing experience that adapts to either content editors or designers,” explains their website.
We agree, it’s not only fun, but an easy-to-use no-code tool.
Those two characteristics – great design capabilities and simplicity – helped us choose Plasmic as the tool we used to create the homepage/marketing page for Fathym.com.

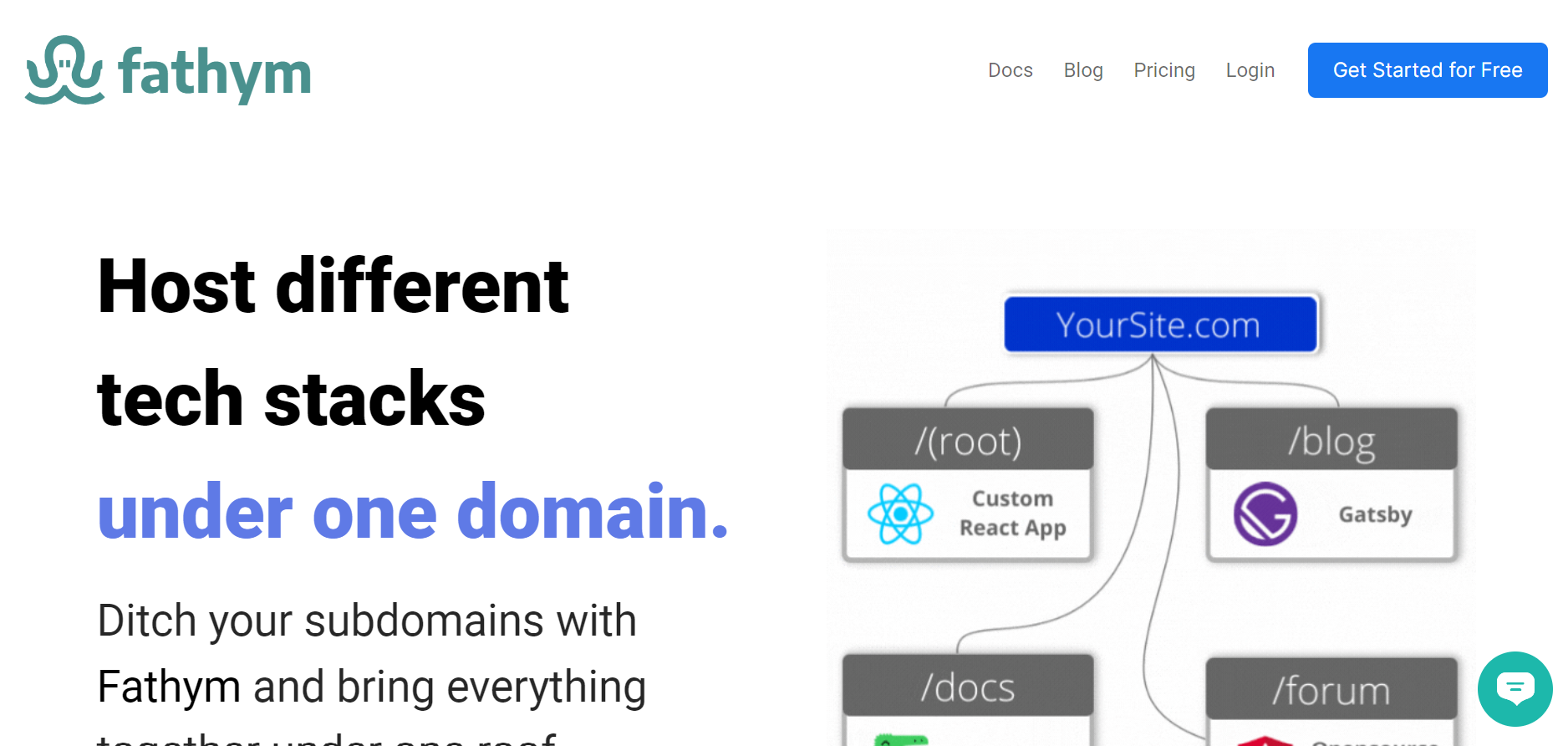
This screenshot shows how the homepage looks on Fathym.com. We wanted a place to show off our technology while explaining it, too. And Plasmic allowed us to do just that.
In fact, it was so easy to use, our Director of Engineering and Brand person designed the home page together in March, 2022.
“Plasmic has some great templates to help you get started,” Tomlinson continued. “We found the right template for Fathym and started making changes immediately. We had the first revision of our marketing site up in less than 30 mins.”
Technical stuff: GitHub, hosting etc.
So, you may be asking yourself, “OK, Plasmic sounds like a fantastic design tool, but how do I move from design to a live website?”
That’s where the technical stuff comes into play.
But don’t worry, Plasmic has made everything pretty simple and straightforward thanks to their integration with GitHub as well as Fathym.
“My absolute favorite thing about Plasmic is that they can export your site to GitHub,” Tomlinson said. “I've used other no-code tools (like WordPress) and they always want to host the site for you also. They don't give you the option to just export your code.”
Because Plasmic believes in “no lock-in" -- which we suggest when looking for a no-code tool – they allow you to host their sites anywhere you’d like. That’s all made possible by using GitHub repositories. Folks can also use NPM to deploy their sites on Fathym or other webhosts as well.
Simply, once you design your website or app within Plasmic, they allow you to export the code to GitHub, a repository for code. When you sign up for a free account with Fathym, we ask you to connect your GitHub account, and from there you create a new project in the Fathym Platform and launch it with a few more steps.
It means taking that design and launching it in mere minutes instead of days or weeks.
Our extremely simple tutorial on how to deploy Plasmic sites and host with Fathym can be found here.
Conclusion/signup
As their website says, “Bring Plasmic to any stack.”
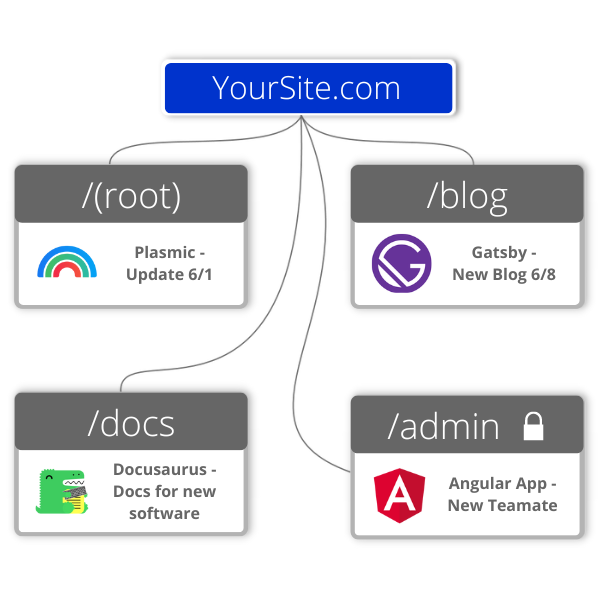
At Fathym, our Platform allows developers and non-developers alike to build websites with modular frontends by using JAMstack architecture. That means using a no-code tool, static site generator or JavaScript framework to accomplish the feat. Or, users can use a combination of the three, all while being hosted under one domain.

“And with Plasmic's in-built integration with your code base, plus Fathym's flexibility to deploy different tech stacks and repos under one domain, this all makes for an impressively flexible and seamless way for building your frontend with the best tools for different sections of your site,” Carroll continued.
Sign up today to host your Plasmic site within Fathym for free.