How our micro frontends help businesses big and small
January 20, 2022 by Rich Kurtzman, Brand Communications @ Fathym

(Credit: Micro Frontends in Action)
Contrary to how they sound, micro frontends support big teams.
We’ve been working hard to bring you Fathym, our micro frontend platform. And now we’re moving out of the engineering phase and into user adoption phase with a freemium model.
Simply, Fathym is our solution to modern web hosting.
“We’re a modern-day webhost,” our engineer Todd German explained. “If you made a website 20 years ago, you had to FTP your files onto somebody’s server. It was a mess!
“Today, if you have a site, we can have you up and hosted, with no cost, instantly,” German continued. “It’s a world of difference from the big competitors. That includes syncing with your GitHub repo.”
Whether you’re using GitHub or NPM, Fathym is a virtual developer, working hard behind the scenes for you. It can not only handle the build scripts of a Dev Ops engineer, but also allows QA resources to test feature branches and other code that was only previously available locally to the developer.
That’s where Fathym’s micro frontends take center stage.
Micro frontends definition and use
Micro frontends as a concept are somewhat simple; they break down the monolithic frontend codebases into smaller, more manageable applications which can be created and delivered by independent, autonomous teams.
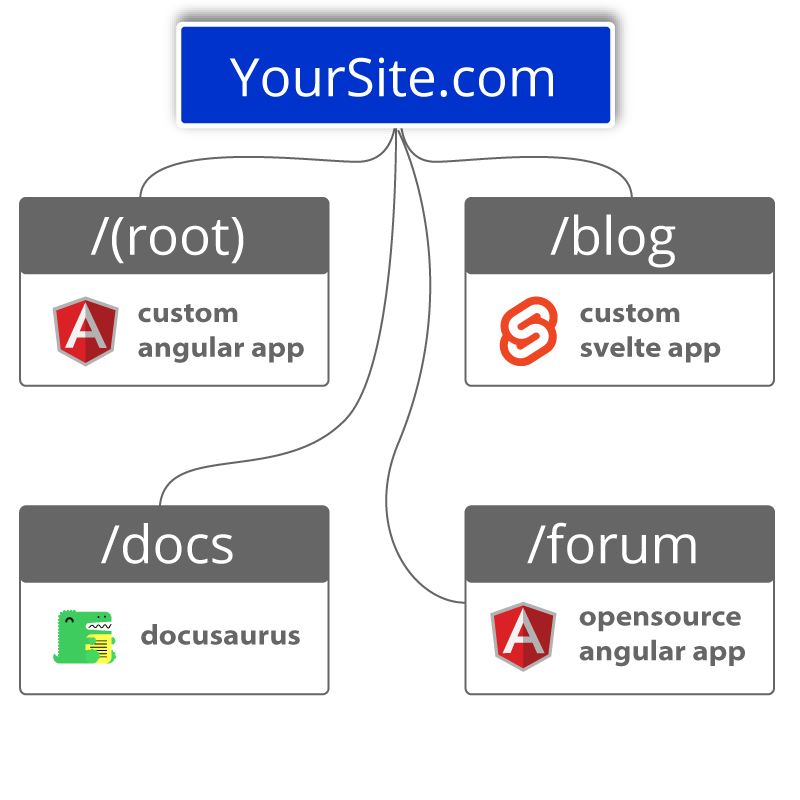
With Fathym, you can create a site that’s composed of multiple GitHub repos and/or NPM packages, or a combination of both. Let’s say your site homepage is hosted from a GitHub repo built in 11ty. Your docs are hosted from a NPM package built in Docusaurus, and your blogs are hosted from a GitHub repo built in Angular. When presented to your visitors, your site appears as one seamless, comprehensive site. By using Fathym, you’re working with smaller, more manageable pieces that can be created and delivered by independent, autonomous teams.
Think of a hypothetical super aspen grove where all the trees are connected to the same root system (your site), but each tree in the super grove doesn't have to be an aspen. Some of the trees could be maples (your docs), pines (your blogs), birch (your store), cedar, cherry, etc. So, they all make up the same grove, but each route (think of /docs or /blogs on your site) can be a different type of tree (different GitHub repos or NPM packages). You can also choose branches off those trees - not just the tree itself. And beyond branches - even different versions and builds of those branches. Micro frontends are changing the game and making the management of sites scale across independent teams.

“It allows me to have my main site and then multiple ‘routes’ for the other areas of my site. One route /store for our eCommerce store, and another route /photos for our photo gallery,” engineer Todd German showed. “And, since they’re both tied to different GitHub repos, more people can now contribute.”
Of course, that also benefits a bigger company that wants to scale software delivery across multiple teams. When there are multiple chefs in the kitchen, it can be difficult to get the recipe just right. But micro frontends allow “sous chefs” (engineers) to create in their own kitchen and then the “head chef” (QA) can approve the meal before it goes out the door.
“With Fathym we’re able to have a feature branch that a developer is working on,” engineer Trevor Richardson said. “They made their changes, they fixed their bug, they added some sort of UI element. When the code is synced with GitHub, Fathym uses GitHub Actions to automatically build that version and save it. From there the developer can go to their QA team and let them know that they’re ready to test.
“Now the QA person logs into Fathym and creates their own QA project or their own QA apps and connects it to the same feature branch that developer just checked in. The QA team is testing the exact feature or bug fix they need to be testing without any overhead.
“Fathym is handling all of the automated building, the merging of branches. Everything is happening behind the scenes. You don’t even need to know GitHub, really,” Richardson finished.
That’s right, with Fathym, a business saves labor costs thanks to automation. And it’s more efficient because multiple teams can be working towards the same goal at the same time.
In an ever-changing technological world, micro-frontends are the way of the future. Out with the monolithic frontends of the past. It’s time for a simpler, smarter, more efficient way of scaling software delivery across independent, autonomous teams.
Now in the user-adoption phase, we encourage you to join today for free and give us your feedback on Fathym!
Join Fathym today!