Positives and negatives of no-code tools explained
June 28, 2022 by Rich Kurtzman, Brand Communications @ Fathym

No-code, no problem?
Not necessarily.
There are certainly many positives to using no-code apps and site-builders, but there are definite downsides to using them, too.
Let’s take a look at both the positives and negatives of no-code builders.
The rise in no-code usage
Simply, no-code tools have been around for about 20 years and they do open the doors to just about anyone being able to design a website. And according to Zapier’s no-code report, the usage of no-code tools have boomed over the last two years (2020-2022). Continue reading here about increasing usage of no-code tools.
Not only have they risen in popularity, but some believe they will only continue to grow a great deal, and quickly, predicting a tripling by the year 2024.
So, clearly the world of no-code is here to stay. For some, that’s a huge gain. For others – like developers – a certain amount of eye-rolling accompanies any discussion of no-code tools.
“I could build something way better with typical JavaScript,” they argue.
Yes, it seems no-code tools are a divisive topic depending on who you ask. So, first, the positives.
Positives of no-code apps
No code to learn or write
The biggest positive about no-code is in the name: No code. That means users don’t have to know how to code or even what code is, really, to use them. In that way, they completely lower the bar in terms of experience needed.
Drag-and-drop website builders have become ubiquitous in the world of laymen, and they’ve taken away some of the scariness associated with creating a website. No-code tools are people-friendly, user-friendly and inclusive.
Easy to learn
The next biggest positive is the shallow learning curve and ease of use. Drag, drop and design is so simple, literally anyone can do it. Per Zapier, 67% of new users over the last two years have been self-taught.
They are timesaving
Because the structure of the site is already there – as well as the code in the backend – no-code sites can be stood up incredibly fast. A vast majority of users reported they went the no-code route because it saved time (83%) or helped them roll out new products and features quicker (73%).
Help employees give proof of work
When asked why they learned no-code tools recently, 28% of respondents said to achieve something at work, which was the leading answer. On top of that, many employees saw positive recognition from leadership (82%), increased productivity (80%) and even increased compensation (70%).
Negatives of no-code apps
Rigidity in design
One of the major downsides – and reasons for those eye-rolls by developers – is the rigidity of no-code tools. Once you go down that route, you’re locked into their design parameters.
The positive of out-of-the-box functionality is speed and ease of use, as we talked about earlier. But the negative of that aspect is not being able to customize layouts, design and more. While these tools offer many options, there are limits to what can be designed while using them.
Not good at scalability
A no-code website builder may be great in terms of getting something off the ground in a hurry. But, if that company grows, they could desire new aspects and designs that the no-code builder simply doesn’t offer. At that point, they’re forced to either start from scratch – possibly with a more traditional developer and JavaScript framework(s) -- or just get the most they can out of the no-code tool.
Consider, though, with the Fathym platform, being able to use multiple no-code tools (and/or JavaScript frameworks alongside those tools) means scalability isn’t an issue.
Limited functionality
When it comes to bigger sites and larger companies, it’s likely no-code builders simply don’t offer enough functionality options needed to get the job done. A major, enterprise-level company may want to display a video on their front page, with moving widgets as the user scrolls, each one of the widgets connected to a different section of the website, and then their directory of information at the bottom of the page with many links. Everything not only has to work, but to do so flawlessly.
And it should be noted that bigger companies like to “spruce up” their website more regularly than do smaller ones. So, if your company needs to change the website’s design often, no-code builders are probably not the best solution.
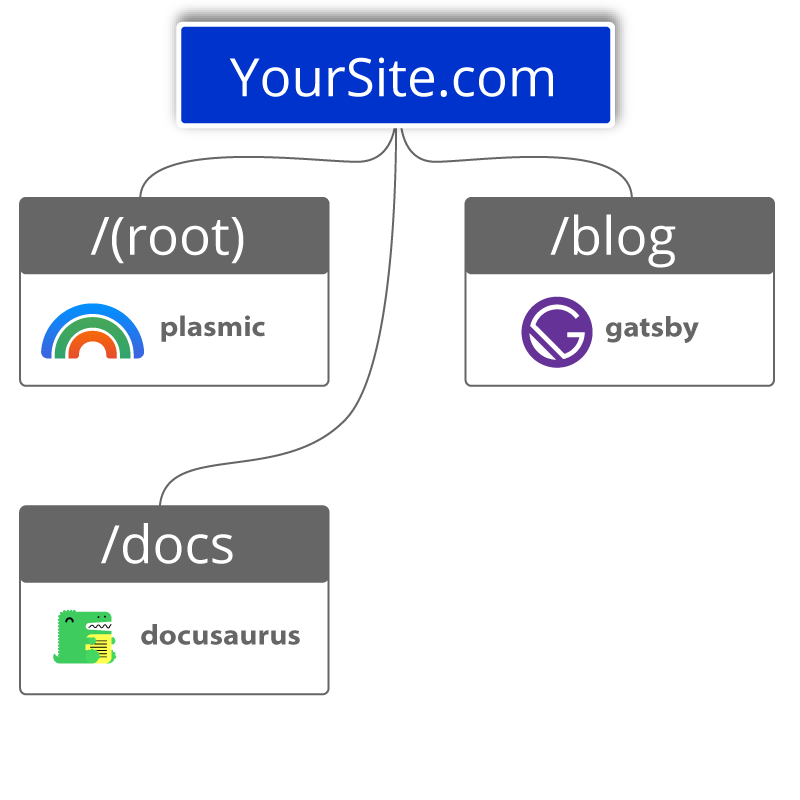
Keep in mind that with Fathym, our modular JAMstack frontend platform allows developers and “citizen developers” alike to use multiple different no-code tools to set up your website. That means you can find the functionality you need for your different pages, like a blog with analytics and a comment section etc.

As we discussed earlier, the framework also allows for using JavaScript on different routes (pages) if you really needed to have a certain, homegrown functionality.
Platform dependency
No-code tools themselves – and their companies – may be agile tech startups who are searching to find their place. That means they may change how their software works on a whim, which would mean re-learning how it works and being forced to redesign the site. Even worse, if the company changes its pricing, you are forced to accept that or jump ship, and if it folds for any reason, you’re left high and dry.
With typical JavaScript – and deeper, modular frontends – a traditional developer creates the code and owns it, meaning they can take it to different platforms if they want to, or need to.
Here’s a list of our findings:
- Squarespace
- Shopify
- Wix
- Bubble
- Softr
- Dorik
- Webflow
- Appy Pie
- Tilda
- Weebly
- Zyro
- Carrd
- ClickUp
Conclusion
Whether you love them or loathe them, no-code tools are here to stay.
As that previously mentioned Zapier report explained, 9-out-of-10 users of no-code tools during the last two years have some sort of technical experience. That means the growth in terms of those with absolutely zero technical experience will likely be seen soon. Therefore, we will see an overall increase in users of no-code tools soon.
No-code tools seem to be better suited for small-to-medium sized businesses who are looking to get the most out of their employees. That may mean asking, say, an accountant to create a point-of-sale. Really, the options are limitless in terms of using no-code tools in creative ways and leveraging what employees bring to the company, even if it’s not exactly what they were originally hired to do.
On the flip side, when asking a marketing person to build their own part of the website, other issues can arise. For example, not knowing how to fix errors (36% per Zapier) and causing errors which affect other parts of the website or team (34%) were reported by users.
As far as errors affecting other parts of the site are concerned, a modular frontend approach would help alleviate those potential issues because one section of the website isn’t dependent on the others.
If you’re looking to try out no-code tools, you can easily, for free at Fathym today. The modular JAMstack platform addresses the issues which are sometimes presented by no-code tools, giving you freedom and flexibility to use a variety of tools alongside typical JavaScript if you wish.