Figma + FireJet + Fathym = Fantastic
May 10, 2022 by Rich Kurtzman, Brand Communications @ Fathym

We’ve been working diligently over the last few years, building, refining and launching our Fathym platform, which puts freedom, inclusivity and collaboration at your fingertips.
Now that we are into the general release phase of business, we’re excited to show developers how our virtual developer can make your life easier. And help you build websites faster.
Speaking of building websites fast, today we’re specifically talking about using Figma and a plugin FireJet, which has seemingly turned the design and development world on its head, starting with the design first.
Figma
Figma is a collaborative design tool which allows a wide variety of professionals to work together on a project. As explained on their website,
“We genuinely believe that hearing everyone’s input and representing their opinions results in more thoughtfully-designed products, so we encourage collaboration at all stages of the development process.”
A project can include a user interface, for a website, let’s say. Exactly what’s front of mind for developers. The approach Figma takes is inherently inclusive and collaborative, which are part of our shared values at Fathym. We can dig it.
So, let’s dig into how Figma, FireJet and Fathym can work together to stand up your site.
Ease of use
What’s wonderful about Figma right off the bat is how easy and intuitive it is to use. If you’ve ever used a whiteboard and drawn notes and pictures with a team; it’s just like that.
Except better. Way better.
Because it’s all online, it bridges the physical gap between teammates. It encourages teamwork, leaving groups with generally better outcomes.
“The ease of use is great,” frontend engineer Jack Penhale said of the platform. “It’s very beginner friendly.”
Due to that ease of use, anyone in the organization can get to work collaborating, sharing their insight and ideas.
Design first, develop second
The end goal of a User Interface is for it to be user-friendly, exciting and fun!
So, why not start there and work backwards? That’s what Figma has done.
Now, everyone from the designers to marketers and even developers or the CEO can get in on the fun and help show off what their vision might be. What’s so nice about the collaboration model is, considering how specialized some companies are, one may be surprised where the best ideas come from.
Maybe it’s that backend engineer who is shy and introverted. Or it’s imaginable your marketing person has a rough idea of an overall design, and then a group of folks help to refine it all into the finished product.
In the world of making things which appeal to the greatest number of people possible, teamwork makes the dream work.
On top of all that, Figma allows you to test out that new site, the design flow and even find some “pain points” along the way before deploying. That way, developers know what to look for when they’re putting up the site on the back end.
And it can save time in terms of development. Because all the decision-makers are together, they can sign off and come to an agreement on the design before sending it to the engineers to implement it all on the back end.
For instance, engineer Jack Penhale spent multiple hours on a design for a project, only to be asked to change that up. “Instead, teams can throw ideas up in Figma in 20-30 minutes and agree on something awesome,” he explained.
Starting with the design first inherently means the look, feel and functionality of the app is seen, contributed to and signed off by those decision-makers. It also means taking a more finished and refined product live for customer feedback, which is of a higher quality.
Build in your browser
Another positive of Figma is there’s no download needed.
A developer – content creator, CTO or HR person – can run Figma right in the browser, for free, and it runs sensationally smoothly, too.
Not having to download an additional program also means not having to run another program simultaneously, and it keeps everything located in one place, in the browser.
As Jack explained, he prefers it to a competitor’s creative platform because it didn’t need to be downloaded, it’s free and having everything linked to his Google account is, “Way more convenient.”
Of course, the bigger the team, that ease of jumping onto the website and starting to design immediately becomes a time-saver exponentially.
FireJet
Like one of those magic rings you get in a cereal box to be like James Bond, Firejet is Figma’s asset decoder.
It turns your beautiful design work in the UI back into code. That’s flipping the process on its head a bit, which is what makes it so special.
FireJet explains on their website, “We're a team of custom web application developers who thought our process could be streamlined. So we started building an internal tool. Thus, we came up with FireJet.”
They focus on turning that user experience, which was brilliantly designed in Figma, into what they call “human-readable code.”
“Understand easily and make changes to exported code hassle-free,” their website explains.
“Sometimes, the computer puts things into code but it’s a mess,” frontend engineer Jack Penhale explained of typical code, as opposed to “human-readable.”
He's talking pages and pages of code, undecipherable by even the most well-trained developer. At least, not quickly, and maybe not at all.
FireJet’s code – which is easily read, and therefore easily changed/fixed if need be – is converted into React JavaScript.
And that’s good news! ReactJs is one of the most popular JavaScript frameworks (libraries) out there meaning many developers already have working knowledge and experience with it.
But again, one doesn’t have to be a developer to stand a website up. Not anymore. Using FireJet creates a no-code work flow for Figma.
Just as the way Figma has worked to make design approachable by anyone, we at Fathym strive to do the same with website development.
Figma + Firejet + Fathym = F-yeah!

So, you started with Figma as a design tool. You dragged, you dropped, you added all the pictures and written content you needed to get your website looking wonderful.
Then, you took your UI and transformed it into that awesome, human-readable code.
But what next?
Next, you need a host. That’s where Fathym comes to the plate, ready to knock a home run out of the park.
Right now, you can join Fathym for free and get that amazing new Figma+FireJet website off the ground instantly.
One of the ways your life can be further improved is due to the openness of the Fathym platform, which allows anyone to use a variety of JavaScript frameworks or static site builders.
Our micro frontends approach truly opens up the options to developers in terms how they want to build a site/app.
So, now you can design something inspiring, a website which is beautiful, useful and powerful. Then, transform it into simple React, and finally stand that site up within minutes of signing up to Fathym.
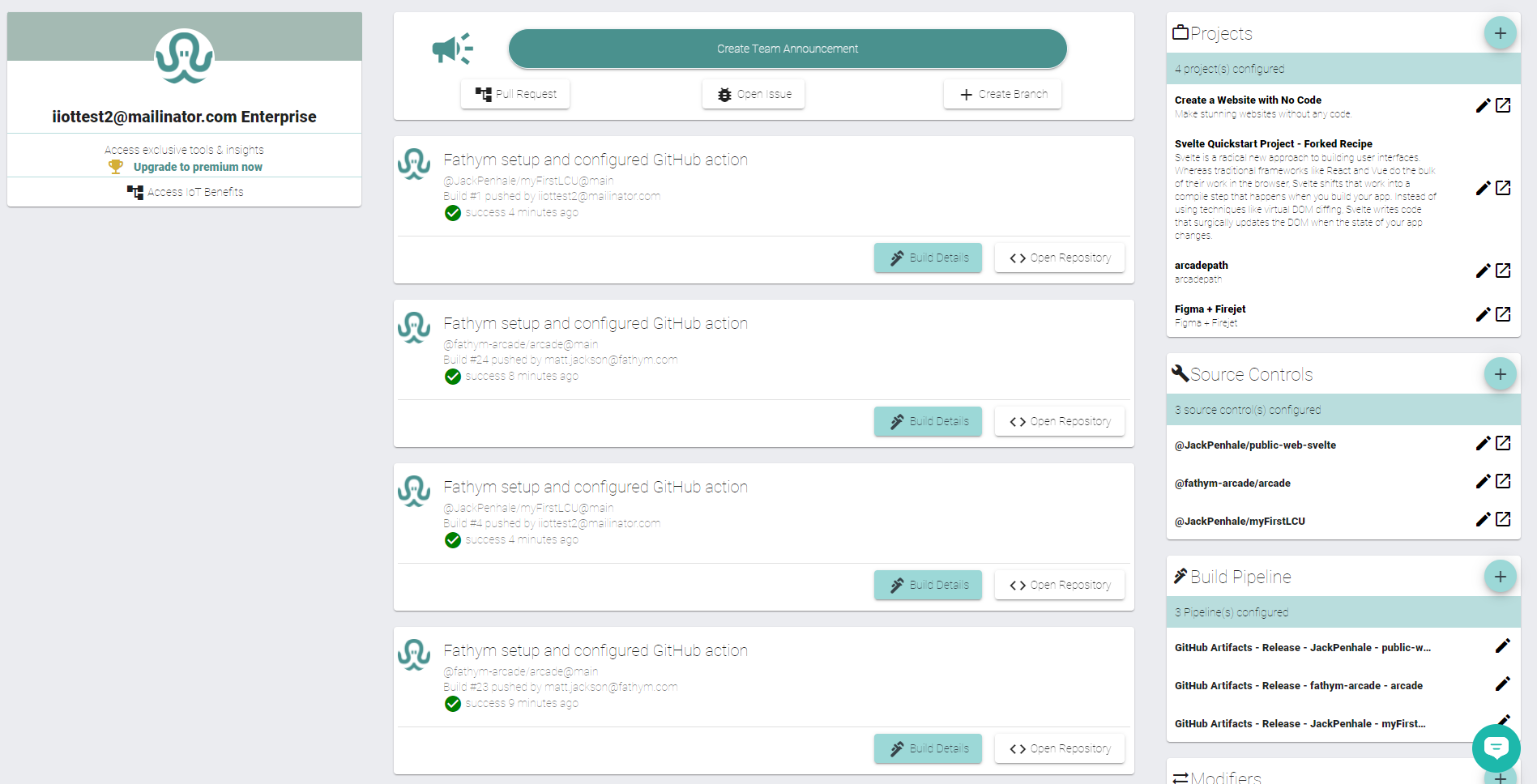
After signing up for a free account here, creators will be led into the Social UI. From there, it’s easy to see progress in real time, simple to view pull requests from GitHub, and straightforward to deploy an app. Figma is a team-oriented tool, and so is Fathym! As your team works on projects, everyone can stay in tune with changes and updates.

We’re inviting folks to sign up for free today, try out our cloud hosting – powered by Microsoft Azure -- and enjoy seven days of free hosting of your beautifully built Figma design.