Using our arcade to help explain micro frontends
May 16, 2022 by Rich Kurtzman, Brand Communications @ Fathym

Back in the day, there were a few things that were great about childhood.
Saturday morning cartoons. Breakfast for dinner. Staying up past your bedtime.
And going to the arcade with a pocket full of quarters. Those neon lights blinking with the sound of tickets printing out of the machines. Trying to win prizes you’d never play with again and forcing your little brother to run up the skeeball machine to cheat the system.
Ah, those were the days.
At Fathym, we’re serious about building businesses. We’re focused on cloud-hosting as well as bringing powerful products to the world. We’re earnestly pushing toward a better and brighter technological future.
But, we also know how to get down.

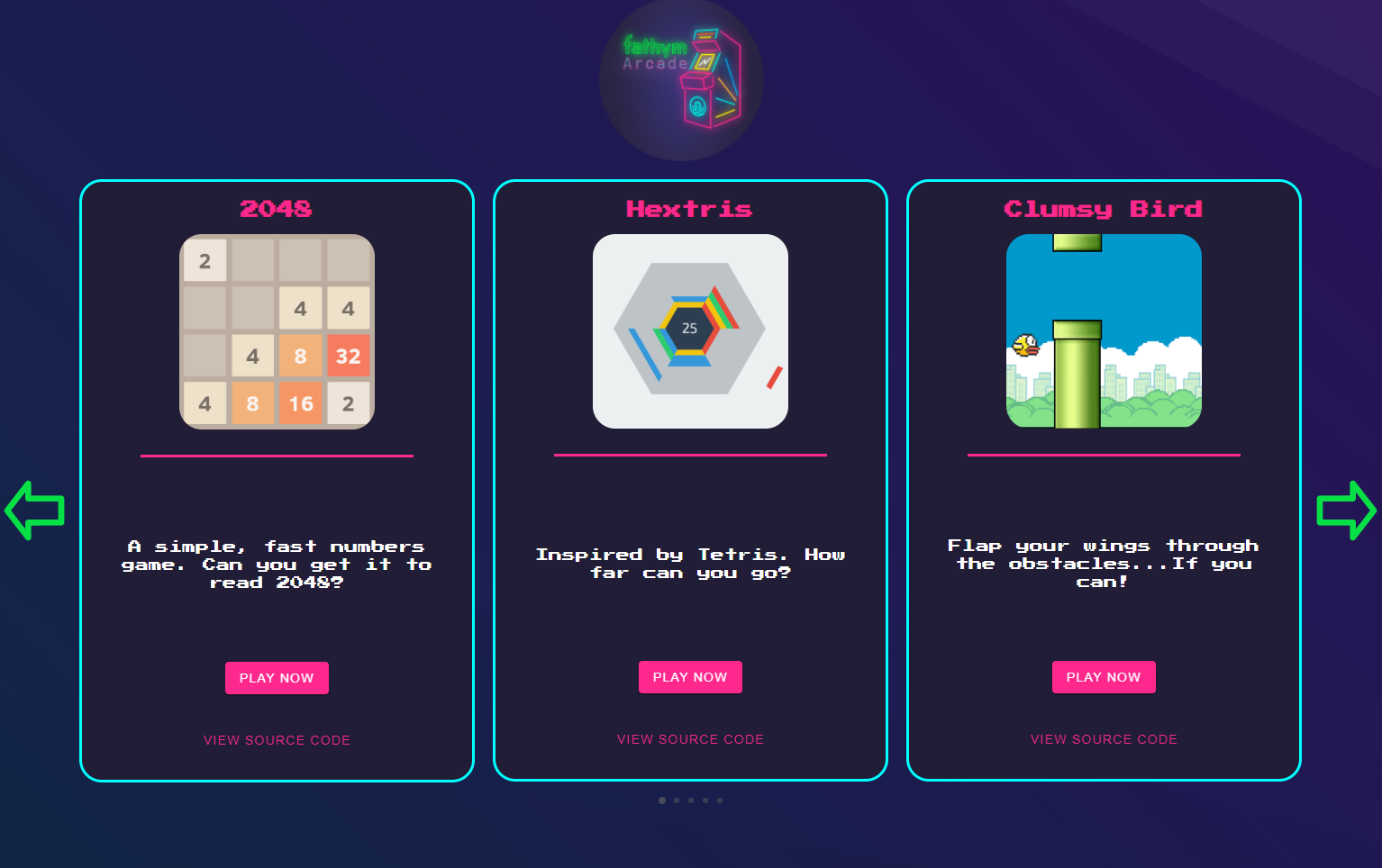
That’s part of the reason we brought you the Fathym Arcade. To be able to go and play a bunch of fun, entertaining games for free right on our website.
From there, we give developers an easy way to add those games to their project within our new Social UI. These are all open-source games, and they were compiled in a list by Kanishk Kunal.
Now, why did we create an arcade for our engineers and other developers to get lost in while they should be working?
Well, it turns out it’s a perfect way for us to show off our micro frontends architecture.
Fathym is micro frontends
What are micro frontends? Simply, it’s the breaking down of the frontend into individual, autonomous, smaller frontends.

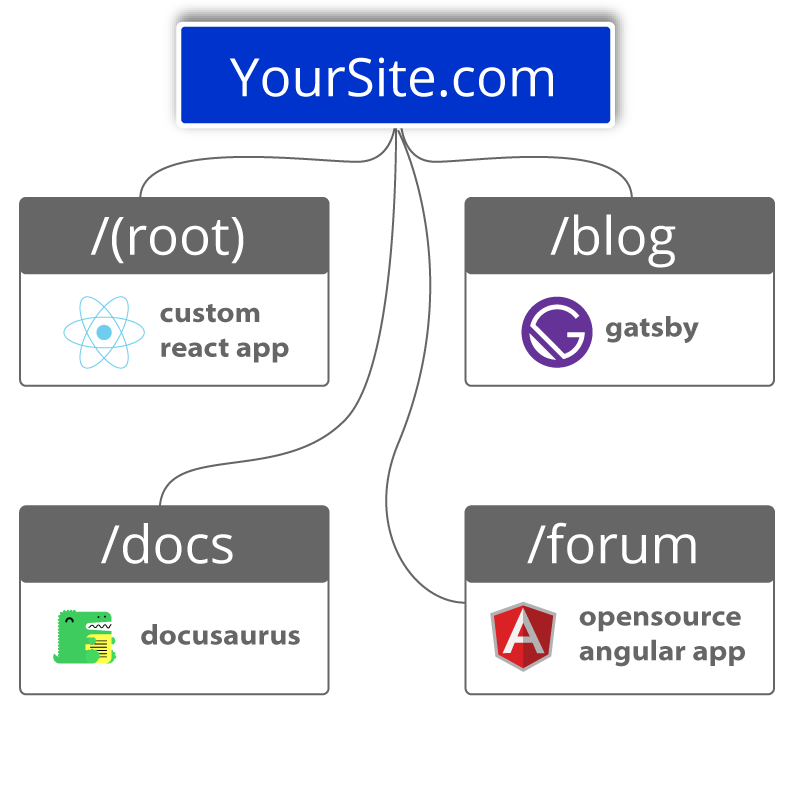
In this illustration, you can see a visual representation of how we put micro frontends to work. Each page is its own, self-contained entity, and in this example, each one is run by a different framework. Read more about what micro frontends are here.
Now, picture our Fathym Arcade as the “YourSite.com” at the top, with each of these smaller pictures being the open-source games we found.
The way we build micro frontends is with code repositories, specifically GitHub and NPM. Because those games were open-source, with their code stashed in open repos, we were able to plug and play. Literally.
In that way, we’re utilizing no code and low code to flashup a website in minutes rather than days, weeks or months.
In this instance, we used Svelte to create a lightweight, fast and responsive home page, and then simply put those games on their own path to illustrate how simple micro frontends really is.
Previously, someone could host a game like the way we did, but it would have been on their root, their main site. Back to that monolithic style. Then, if something needs to be changed, so does the entire frontend.
We leave the options open to you, the user! We hope this has been informative and fun.
Join Fathym
So, we invite you to join Fathym today, add any one of these games to your project, or create your own personal arcade! Or, join Fathym and use micro frontends to build whatever kind of site you’d like.